Welcome to this comprehensive guide on crafting and employing custom functions in FlutterFlow! If you’re a mobile app developer or someone venturing into the realm of mobile app development, you’ve likely stumbled upon FlutterFlow. This groundbreaking tool simplifies the creation of robust applications and one of its standout features is its support for custom functions. These FlutterFlow Custom Functions Examples will illustrate how they allow for specific data manipulation, enhancing the functionality and efficiency of your apps.
If you don’t have a FlutterFlow account yet, it’s free to get sign up and start building. You can even view the FlutterFlow marketplace which contains more useful FlutterFlow custom functions examples (and custom actions + widgets too!).
The Significance of Custom Functions in FlutterFlow
Custom functions in FlutterFlow are more than just tools; they’re the game-changers bringing your application to life. These FlutterFlow Custom Functions Examples demonstrate how you can tailor operations within your app, manipulate data in ways that best suit your unique requirements, streamline your coding process, reduce redundancies, and enhance code readability. They also play a crucial role in creating applications that deliver a more personalized and efficient user experience. [Placeholder for image: Graphic showcasing benefits of custom functions]
How to Craft Custom Functions in FlutterFlow
Creating a custom function in FlutterFlow is as straightforward as it gets, especially when you follow these FlutterFlow Custom Functions Examples. Start by navigating to the ‘Functions’ tab in your FlutterFlow project. Click on the ‘+ New Function’ button, then select ‘Custom Function’. You’ll be presented with a blank canvas, ready for your magic touch. Define your function’s parameters, write your function body, and voilà! You’ve just created a custom function. [Placeholder for image: Step-by-step screenshots of creating a custom function]
In the upcoming sections, we’ll delve into 10 incredibly useful custom functions that you can create in FlutterFlow. These functions, handpicked from a myriad of FlutterFlow Custom Functions Examples, cover a wide range of data manipulations, from data encoding to list sorting. They will provide you with a solid foundation upon which you can build your own custom function library.
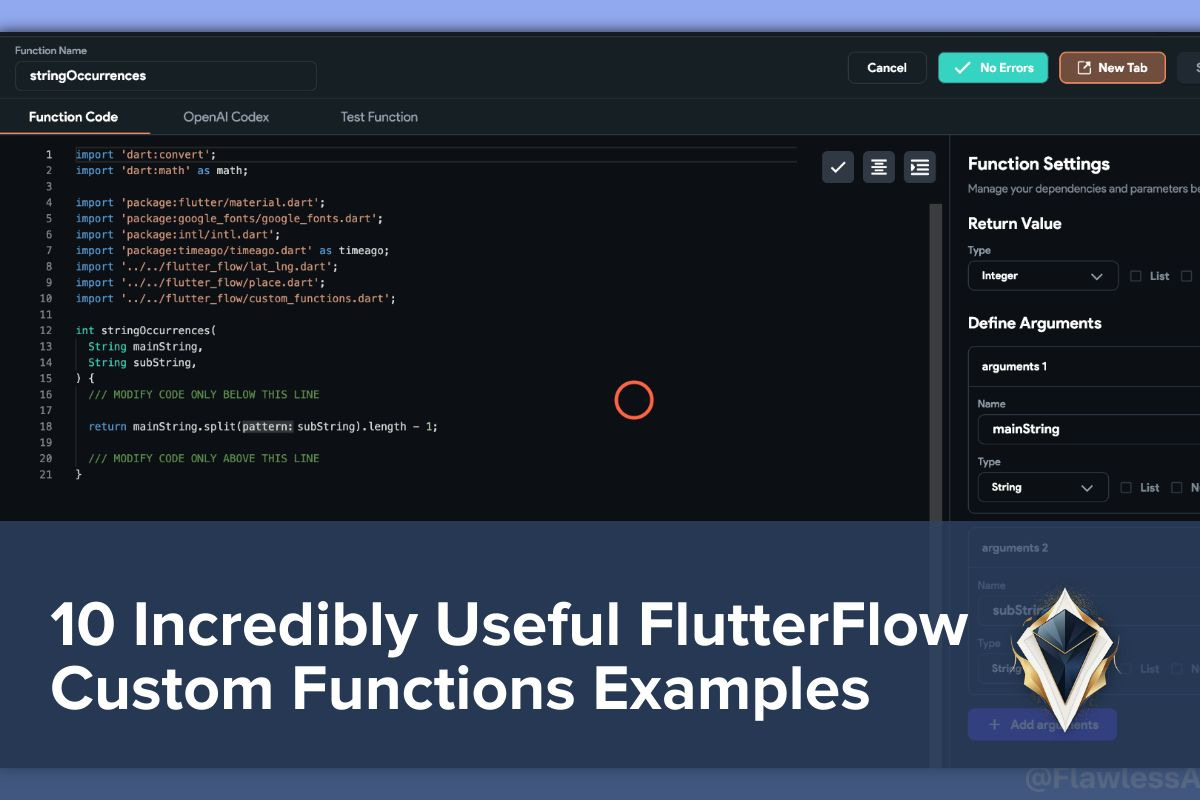
10 Incredibly Useful FlutterFlow Custom Function Examples
Now, we delve into the heart of our guide – a compilation of 10 incredibly useful FlutterFlow custom functions examples. These functions will provide you with a solid foundation for data manipulation in your apps.
Custom Function 1: ‘FormatDate’
The ‘FormatDate’ function allows you to display dates in your desired format. It’s an excellent tool for ensuring consistency across your application, especially when dealing with international date formats.
import 'dart:convert';
import 'dart:math' as math;
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:intl/intl.dart';
import 'package:timeago/timeago.dart' as timeago;
import '../../flutter_flow/lat_lng.dart';
import '../../flutter_flow/place.dart';
import '../../flutter_flow/custom_functions.dart';
String formatDateToString(
DateTime initialDate,
String dateFormat,
) {
/// MODIFY CODE ONLY BELOW THIS LINE
return DateFormat(dateFormat).format(initialDate);
/// MODIFY CODE ONLY ABOVE THIS LINE
}
This formatDateToString function takes two arguments:
initialDate: This is the DateTime object that you want to format.dateFormat: This is a string that defines the format you want the date in.
The function returns a formatted string representing the given initialDate according to the specified dateFormat.
Here are some examples of how different dateFormat strings can format a DateTime object:
Suppose we have the date DateTime(2023, 5, 13, 9, 46), which corresponds to ‘May 13, 2023, 09:46 AM’.
dateFormat = 'MMM d, y'- Result: ‘May 13, 2023’
- This format includes the abbreviated month, day, and year.
dateFormat = 'EEE, MMMM d, y'- Result: ‘Sat, May 13, 2023’
- This format includes the abbreviated day of the week, full month, day, and year.
dateFormat = 'y-MM-dd'- Result: ‘2023-05-13’
- This format includes the year, month, and day, each separated by a hyphen.
dateFormat = 'H:mm'- Result: ‘9:46’
- This format includes the hour and minute, each separated by a colon.
dateFormat = 'h:mm a'- Result: ‘9:46 AM’
- This format includes the hour and minute, with AM/PM.
dateFormat = 'yMd'- Result: ‘5/13/2023’
- This format includes the month, day, and year, each separated by a slash.
These are just a few examples. You can customize your own dateFormat string to meet your specific needs.
Custom Function 2: ‘CalculateAge’
The ‘CalculateAge’ function is useful when you need to calculate a person’s age from their birthdate. This can come in handy in various scenarios, such as checking user eligibility based on age, or for displaying age-specific content.
import 'dart:convert';
import 'dart:math' as math;
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:intl/intl.dart';
import 'package:timeago/timeago.dart' as timeago;
import '../../flutter_flow/lat_lng.dart';
import '../../flutter_flow/place.dart';
import '../../flutter_flow/custom_functions.dart';
int calculateAge(DateTime birthDate) {
/// MODIFY CODE ONLY BELOW THIS LINE
final currentDate = DateTime.now();
int age = currentDate.year - birthDate.year;
if (currentDate.month < birthDate.month ||
(currentDate.month == birthDate.month && currentDate.day < birthDate.day)) {
age--;
}
return age;
/// MODIFY CODE ONLY ABOVE THIS LINE
}
This calculateAge function takes one argument:
1. birthDate : This is the DateTime object of the person’s birthdate.
The function returns an integer representing the person’s age in years.
Here’s an example of how to use the function:
Suppose we have the birthdate DateTime(1990, 5, 15), which corresponds to May 15, 1990.
int age = calculateAge(DateTime(1990, 5, 15));
In this case, age will be an integer representing the age of a person born on May 15, 1990. If the current year is 2023, and the current date is before May 15, age will be 32. If the current date is May 15 or after, age will be 33.
Custom Function 3: ‘StringToList’
Our ‘StringToList’ function converts comma-separated strings into a list. This function can be handy when dealing with user input or imported data.
import 'dart:convert';
import 'dart:math' as math;
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:intl/intl.dart';
import 'package:timeago/timeago.dart' as timeago;
import '../../flutter_flow/lat_lng.dart';
import '../../flutter_flow/place.dart';
import '../../flutter_flow/custom_functions.dart';
List<String> stringToList(String str) {
/// MODIFY CODE ONLY BELOW THIS LINE
return str.split(',');
/// MODIFY CODE ONLY ABOVE THIS LINE
}
This stringToList function takes one argument: str : This is the string you want to convert into a list.
The function returns a list of strings, each of which was separated by a comma in the original string.
Here’s an example of how to use the function:
Suppose you have a string apple,banana,orange.
List<String> fruits = stringToList('apple,banana,orange');
In this case, fruits will be a list of strings: [‘apple’, ‘banana’, ‘orange’].
You can then use this list in your FlutterFlow project for any purpose that requires a list of strings, such as populating a ListView or Dropdown component.
Custom Function 4: ‘RemoveDuplicates’
The ‘RemoveDuplicates’ function ensures that all elements in a list are unique by eliminating any duplicates. This function is particularly beneficial when dealing with large datasets.
Custom Function 4: ‘RemoveDuplicates’
The ‘RemoveDuplicates’ function is crucial when working with lists that might contain duplicate entries. This function enables you to clean up your lists and ensure each item is unique.
import 'dart:convert';
import 'dart:math' as math;
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:intl/intl.dart';
import 'package:timeago/timeago.dart' as timeago;
import '../../flutter_flow/lat_lng.dart';
import '../../flutter_flow/place.dart';
import '../../flutter_flow/custom_functions.dart';
List removeDuplicates(List originalList) {
/// MODIFY CODE ONLY BELOW THIS LINE
return originalList.toSet().toList();
/// MODIFY CODE ONLY ABOVE THIS LINE
}
This removeDuplicates function takes one argument:
1. originalList : This is the list from which you want to remove duplicate items.
The function returns a new list that contains only unique items from the original list.
Here’s an example of how to use the function:
Suppose you have a list ['apple', 'banana', 'apple', 'orange', 'banana'].
List uniqueFruits = removeDuplicates([‘apple’, ‘banana’, ‘apple’, ‘orange’, ‘banana’]);
In this case, uniqueFruits will be a list of strings: ['apple', 'banana', 'orange']. The function has removed the duplicate ‘apple’ and ‘banana’ entries from the original list. This can be extremely handy when you need to ensure the uniqueness of items in a list.
Custom Function 5: ‘IsPrime’
The ‘IsPrime’ function is used to check if a number is prime. This can be useful in many mathematical and logical computations.
import 'dart:convert';
import 'dart:math' as math;
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:intl/intl.dart';
import 'package:timeago/timeago.dart' as timeago;
import '../../flutter_flow/lat_lng.dart';
import '../../flutter_flow/place.dart';
import '../../flutter_flow/custom_functions.dart';
bool isPrime(int n) {
/// MODIFY CODE ONLY BELOW THIS LINE
if (n <= 1) {
return false;
}
for (int i = 2; i <= math.sqrt(n); i++) {
if (n % i == 0) {
return false;
}
}
return true;
/// MODIFY CODE ONLY ABOVE THIS LINE
}
This isPrime function takes one argument:
1. n : This is the integer you want to check.
The function returns a boolean indicating whether the given number is a prime number.
Here’s an example of how to use the function:
Suppose you want to check if the number 17 is prime.
bool result = isPrime(17);
In this case, result will be true because 17 is a prime number. If you checked for the number 15, result would be false, as 15 is not a prime number. This function can be very useful when working on math-based logic in your FlutterFlow project.
Custom Function 6: ‘GeneratePassword’
The ‘GeneratePassword’ function is an essential function when building an application that requires user authentication. It generates a random, secure password for users.
import 'dart:convert';
import 'dart:math' as math;
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:intl/intl.dart';
import 'package:timeago/timeago.dart' as timeago;
import '../../flutter_flow/lat_lng.dart';
import '../../flutter_flow/place.dart';
import '../../flutter_flow/custom_functions.dart';
String generatePassword(int length) {
/// MODIFY CODE ONLY BELOW THIS LINE
const _allowedChars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789!@#%^&*';
final _random = math.Random();
return List.generate(length, (index) => _allowedChars[_random.nextInt(_allowedChars.length)]).join();
/// MODIFY CODE ONLY ABOVE THIS LINE
}
This generatePassword function takes one argument:
1. length : This is the length of the password you want to generate.
The function returns a randomly generated password of the specified length.
Here’s an example of how to use the function:
Suppose you want to generate a password of length 8.
String password = generatePassword(8);
The password variable will now hold a randomly generated password of 8 characters. This function can be very useful when generating initial passwords for users or for creating temporary passwords that users can change later. Remember, it’s always important to consider security when dealing with user passwords.
Custom Function 7: ‘CapitalizeFirst’
The ‘CapitalizeFirst’ function is a useful tool for text manipulation. It capitalizes the first letter of every word in a string, which can be crucial for proper name formatting or starting sentences.
import 'dart:convert';
import 'dart:math' as math;
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:intl/intl.dart';
import 'package:timeago/timeago.dart' as timeago;
import '../../flutter_flow/lat_lng.dart';
import '../../flutter_flow/place.dart';
import '../../flutter_flow/custom_functions.dart';
String capitalizeFirst(String text) {
/// MODIFY CODE ONLY BELOW THIS LINE
return text.split(' ').map((word) => word[0].toUpperCase() + word.substring(1)).join(' ');
/// MODIFY CODE ONLY ABOVE THIS LINE
}
This capitalizeFirst function takes one argument:
1. text : This is the string in which you want to capitalize the first letter of each word.
The function returns a new string with the first letter of each word capitalized.
Here’s an example of how to use the function:
Suppose you have a string hello world.
String capitalizedText = capitalizeFirst("hello world");
The capitalizedText variable will now hold the string ‘Hello World’. This function can be very handy when dealing with user input that needs to be displayed in a consistent format.
Custom Function 8: ‘SortList’
The ‘SortList’ function is an indispensable tool for data manipulation. It allows you to sort a list of integers in either ascending or descending order, making data analysis and presentation more manageable.
import 'dart:convert';
import 'dart:math' as math;
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:intl/intl.dart';
import 'package:timeago/timeago.dart' as timeago;
import '../../flutter_flow/lat_lng.dart';
import '../../flutter_flow/place.dart';
import '../../flutter_flow/custom_functions.dart';
List sortList(List initialList, bool ascending) {
/// MODIFY CODE ONLY BELOW THIS LINE
List sortedList = List.from(initialList);
sortedList.sort();
if (!ascending) {
sortedList = sortedList.reversed.toList();
}
return sortedList;
/// MODIFY CODE ONLY ABOVE THIS LINE
}
This sortList function takes two arguments:
1. initialList : This is the List you want to sort.
2. ascending : This is a boolean value that determines the sort order. If true, the function sorts the list in ascending order. If false, it sorts the list in descending order.
The function returns a new list that contains the sorted elements of the initial list.
Here’s an example of how to use the function:
Suppose you have a List numbers which contains the values [5, 3, 8, 1, 4].
List sortedNumbers = sortList(numbers, true);
In this case, sortedNumbers is a new List which contains the values [1, 3, 4, 5, 8]. If you want the list in descending order, you can set the ascending argument to false. This function can be very handy when organizing data for presentation or analysis.
Custom Function 9: ‘StringOccurrences’
The ‘StringOccurrences’ function is a versatile tool for text analysis. It counts the number of occurrences of a substring in a string. This can be useful in many scenarios such as searching for specific words or patterns in a text.
import 'dart:convert';
import 'dart:math' as math;
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:intl/intl.dart';
import 'package:timeago/timeago.dart' as timeago;
import '../../flutter_flow/lat_lng.dart';
import '../../flutter_flow/place.dart';
import '../../flutter_flow/custom_functions.dart';
int stringOccurrences(String mainString, String subString) {
/// MODIFY CODE ONLY BELOW THIS LINE
return mainString.split(subString).length - 1;
/// MODIFY CODE ONLY ABOVE THIS LINE
}
This stringOccurrences function takes two arguments:
1. mainString : This is the string in which you want to search for occurrences of a substring.
2. subString : This is the substring for which you want to count occurrences.
The function returns an integer representing the number of times the subString appears in the mainString.
Here’s an example of how to use the function:
Suppose you have a string mainText which contains the text ‘The quick brown fox jumps over the lazy dog’.
int occurrenceCount = stringOccurrences(mainText, 'the');
The occurrenceCount variable will now hold the value ‘2’, which is the number of times the substring ‘the’ appears in the mainText. Note that the function is case-sensitive. So, ‘the’ and ‘The’ are considered different substrings. This function can be very handy when performing text analysis or pattern searching in a string.
Custom Function 10: ‘CalculateDaysBetween’
The ‘CalculateDaysBetween’ function is a powerful tool for date calculations. It calculates the number of days between two given dates. This function can be used in scenarios such as calculating age, tracking project timelines, or measuring durations. [Placeholder for image: Code snippet of ‘CalculateDaysBetween’ function]
import 'dart:convert';
import 'dart:math' as math;
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:intl/intl.dart';
import 'package:timeago/timeago.dart' as timeago;
import '../../flutter_flow/lat_lng.dart';
import '../../flutter_flow/place.dart';
import '../../flutter_flow/custom_functions.dart';
int calculateDaysBetween(DateTime startDate, DateTime endDate) {
/// MODIFY CODE ONLY BELOW THIS LINE
return endDate.difference(startDate).inDays;
/// MODIFY CODE ONLY ABOVE THIS LINE
}
This calculateDaysBetween function takes two arguments:
1. startDate : This is the starting DateTime object.
2. endDate : This is the ending DateTime object.
The function returns an integer representing the number of days between the startDate and the endDate.
Here’s an example of how to use the function:
Suppose you have two DateTime objects start and end which correspond to ‘January 1, 2023’ and ‘May 13, 2023’ respectively.
int daysBetween = calculateDaysBetween(start, end);
The daysBetween variable will now hold the value ‘132’, which is the number of days between January 1, 2023, and May 13, 2023. This function can be very handy when performing date calculations or tracking time durations in your FlutterFlow applications.
10 Incredibly Useful FlutterFlow Custom Functions Examples Conclusion
Custom functions are an invaluable tool in FlutterFlow, offering the power to manipulate data and enhance the functionality of your applications. We’ve explored 10 incredibly useful custom functions in this post, each offering a unique way to enrich your application’s capabilities and make your coding journey easier and more efficient.
However, this is just scratching the surface of what’s possible. The beauty of FlutterFlow and Dart lies in their flexibility and extensive capabilities. With custom functions, your only limit is your imagination.
Remember, if you’re looking to create more complex functions or need custom-built functionalities within your apps, don’t hesitate to reach out to us here at Flawless App Design. Our team of experts is always ready to help you take your FlutterFlow projects to the next level.
In the realm of FlutterFlow Custom Functions Examples, the sky is the limit. So, don’t hold back – start experimenting today!





0 Comments